
Sunflower
My team and I entered UCLA ACM's "I for Design" designathon and brought home third place under the UX Track! Together, we designed "Sunflower," an app that brings design students together through collaboration. The prompt was to design a website or app that will help connect the design community at your campus.
Role
Product Designer, UX Researcher
Duration
February 2022, 5 days
Team
Jessie Lin (Product Designer)
User Research
Our chosen method of user research was to send out surveys to as many product designers on campus as possible within a day, so we could gather our target audience’s first-hand experiences to cater our product towards their needs. Based on our interview results, we identified a lack of collaborative spaces on campus because clubs were too competitive to join, and campus events dedicated towards designing products tend to have too short of a timeline.
After conducting a total of 16 surveys, we analyzed our findings through affinity mapping to take note of any connections between our participants' needs and feelings surrounding the campus's design community. This helped us to develop and visualize potential solutions.
Using our survey findings, we also reated two general user personas to help us empathize with our users, based on product design students.
Testing-Different-Solutions
Comparing Design Concepts
A calendar for campus events related to design workshops, speaker events, fun design activities, networking activities, etc.
A social app for finding and pairing design students with other design students based on their preferences.
Cons
• Less opportunities for collaboration through the app
• Workshops tend to be repetitive, little opportunities for
growth as a designer
Pros
• All-in-one interface for students to find opportunities for collaboration
Cons
• What if issues arrive when a student doesn't complete the task?
Pros
• Communicate + connect with other designers with similar passions
After discussing with mentors and three other design students, we came to the agreement that the social media app would be the best solution of our two solutions, as it would diretly allow student designers to communicate and connect with others who have similar passions. Both parties could grow together as designers through working on projects together.
Designing-the-Product
Brainstorming App Features
Key features to build:
• A way to pair/ group designers with other designers
• A way for designers to see + post side projects
• A way to connect both parties of designers
• 'A way for the app to be friendly for all levels of designers, regardless of design experience - incorporated throughout experience
Our early wireframes explored ways of pairing student designers with other designers. We've mostly implemented the same user tasks for our final iterations, but improved on them based on user and mentor feedback.
Feature 1 - A way to pair/ group designers with other designers
Our first user task involves a 6-question survey. This survey would assess the designer's experience level and influence what kinds of projects to suggest to the user. Our survey experience is similar to that of Hinge, a dating app that matches users with partners based on their preferences, personality, etc. Based on our research, we thought this streamlined questionnaire process would be the best way to match users to recommended projects.
Feature 2 - A way for designers to see + post side projects
Our research indicated that users had varying preferences for group projects, including project timelines, how many people they'd like to work with, and their preferred role(s). When the user clicks the project page, they can join recommended projects based on these types of preferences.
Feature 3 - A way to connect both parties of designers
Upon clicking the "Messages" tab in the navigation bar, the user is brought to their group direct messages (DMs). I designed a toggle system, so users can switch between group and individual DMs. The project dashboard allows users to see their friends on the app and their ongoing/ completed projects. From this dashboard, users can view their tasks or leave a project. Based on our user research, users had varying levels of design experience, so I designed a system that generated tasks with task descriptions for newer designs who don't have as much familiararity with the design and research process.
Usability-Testing
We demoed our product to 3 product design students, which helped us improve our user experience for the app.

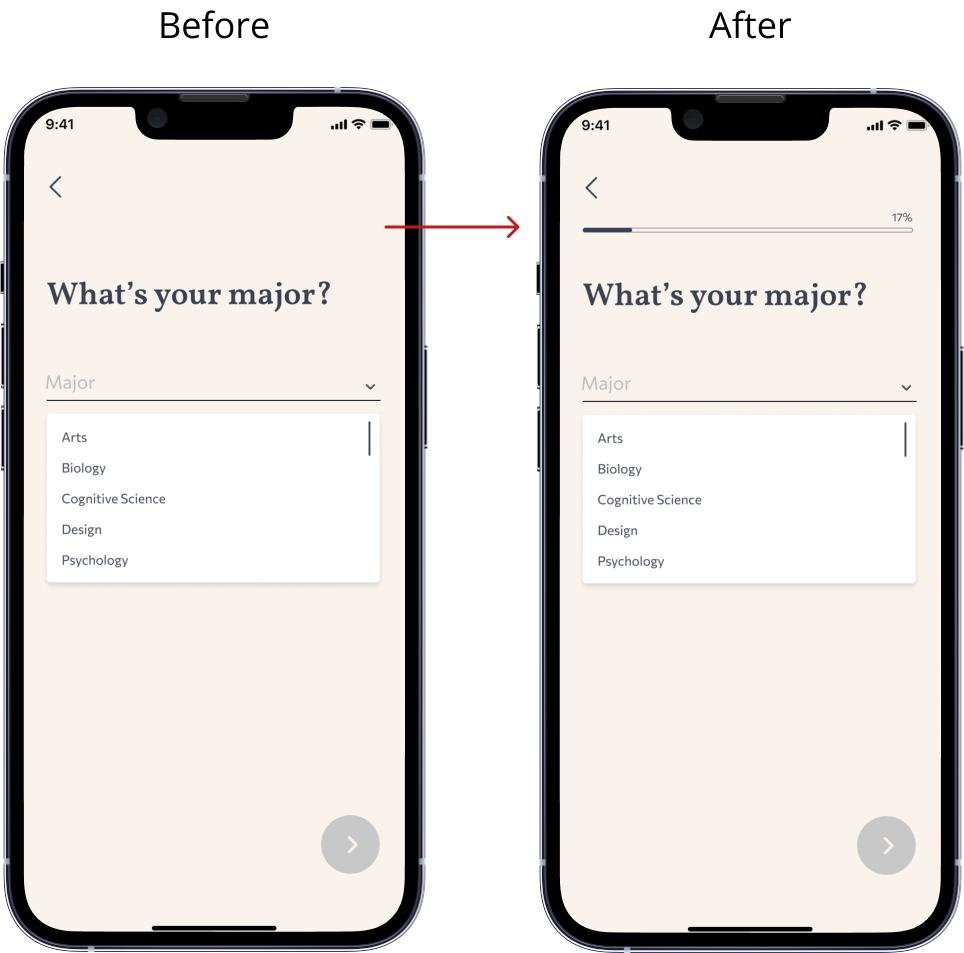
Change No. 1
Our user testers noted that the amount of questions from the questionnaire seemed endless, and it would be nice to see the amount of questions in total. To remedy this, I designed a progress bar for each screen throughout the questionnaire.
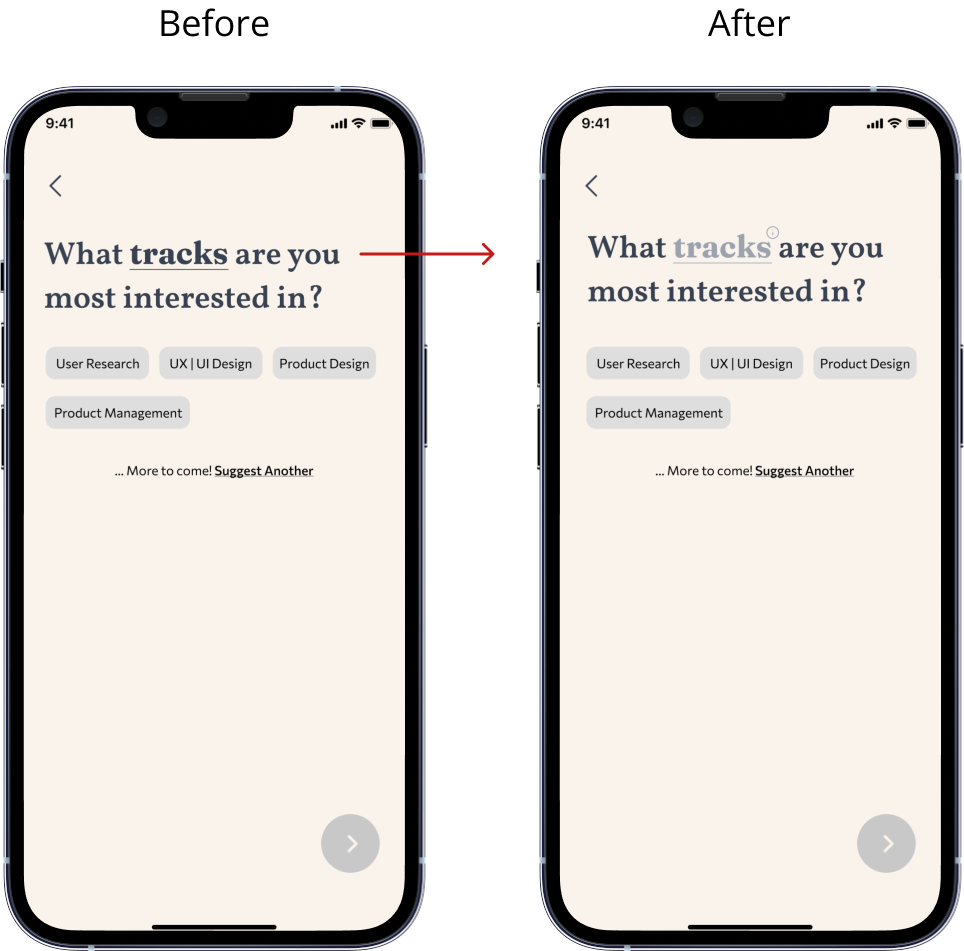
Change No. 2
It wasn't immediately obvious to our user testers that certain design vocabulary words were clickable. I designed it so that specific words leading to a link/ pop-up had clearer indication of this function by changing the colors of the text according to our brand guidelines and adding a little "?" icon.
After implementing these changes, our user testers correctly predicted that a pop-up of the definition would show.


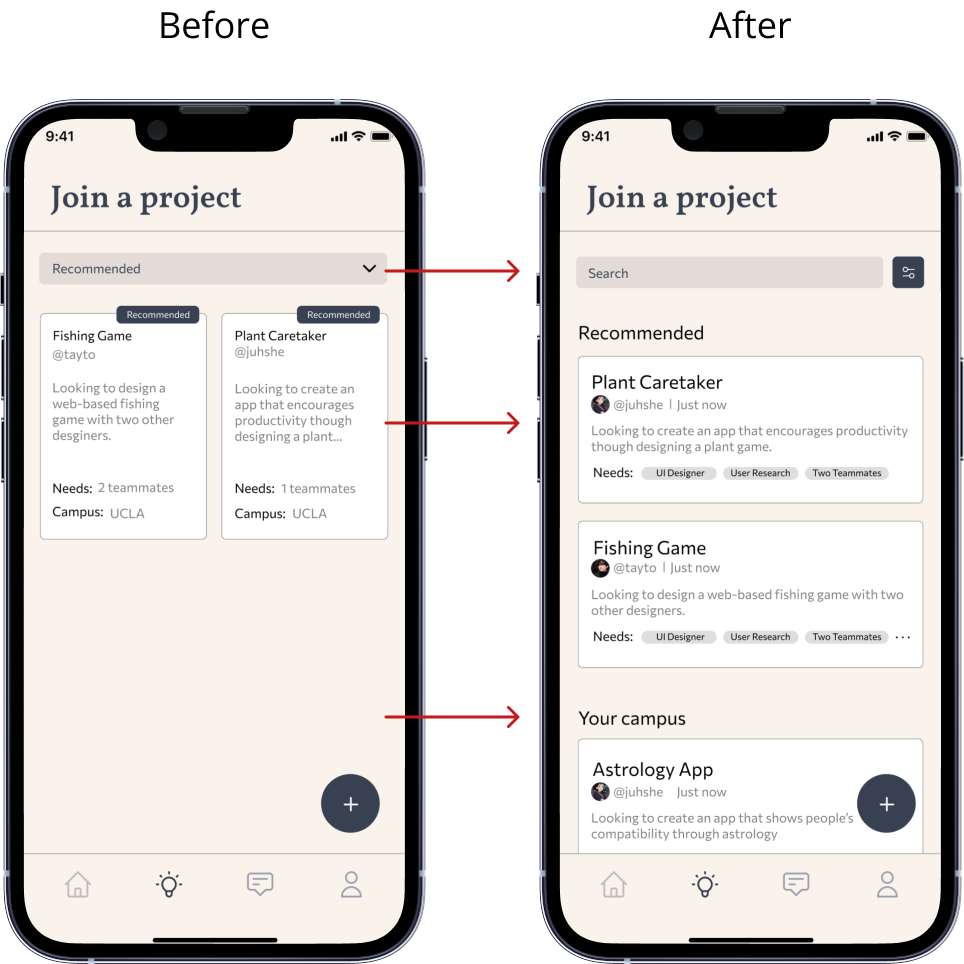
Change No. 3
I redesigned the entire "Join a project" page because users indicated that they would have liked to search and find a variety of projects, other than the recommended projects. Changes included a search bar, a filter system, and more categories to browse through.
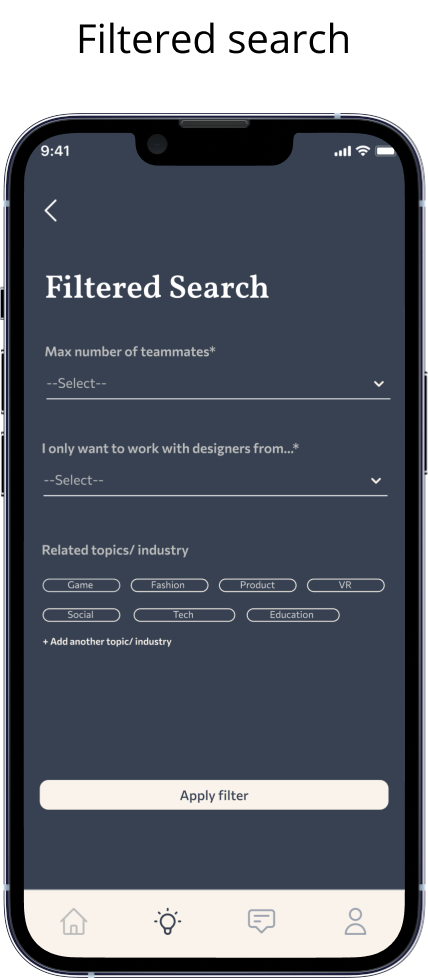
Change No. 4
After my decision to include a filter system, I designed a "Filtered Search" page, so users can have direct control over what projects they'd like to view from their homepage.

Style-Guide
We wanted a style guide that resonated with creativity, art, and minimalism. We stuck to only three colors - a cream, a dark navy blue, and grays. We ensured that font styles and sizes were readable and accessible.
Final-Design
Try it yourself!
Conclusion
Next Steps
• More user research to create a more seamless experience
• User test emphasis on finding project members, rather than projects
• Implement a feedback system, either through mentorship or from peers
• Have yet to address what happens when a user doesn’t finish the work
• Create clearly defined icons with labels
• Better adhere to WCAG standards
Takeaways
My first takeaway is to always seek feedback throughout the entire design process. Fortunately, this designathon experience provided us with opportunities to seek advice and feedback from more experienced peers. I would have liked to have taken advantage of this opportunity more, epecially during the research process.
As this was a five-day project, we noticed many things we could improve in the future. Design is never finished. There will always be way to make the app more accessible and bring more value to users.
Lastly, I learned to never limit myself to one solution. Creating good design is about the process, never the initial solution.